
これは絵としてではなく、動画で雲を動かすようバンクの雲を配置しただけのものです。
カメラワークを駆使して臨場感出るようAfterEffectsでいろいろやります。
2009/02/03 2:10:31

これは絵としてではなく、動画で雲を動かすようバンクの雲を配置しただけのものです。
カメラワークを駆使して臨場感出るようAfterEffectsでいろいろやります。
2009/01/30 1:05:35

またまたまた続くカットです。…が、少し時間帯が早い感じになってしまったので最初のカットに回します…。
2009/01/29 0:40:11

またまた続くカットです。レンチャンで描いてたら、何か活性化してきたぞ…!
2009/01/28 22:52:07

さらにまた続くカットです。
2009/01/28 16:36:58

さらに続くカットです。
2009/01/26 0:56:35

つづくカットの背景です。
2009/01/23 17:43:17

夕方と夜の間の風景。
2009/01/14 1:02:07

練習シリーズの一部です。
今年は制作とは別の練習を5000枚と定めました。
描いたらどんどんカウントしていく感じです。
去年は本当に手が動かない年でした。
本当に、そろそろ本気を出さなくては…。
2009/01/12 19:34:32

ミサイル。まだまだ実験段階です。
2009/01/09 22:29:05

久々の背景です。キャラも入れる予定です。
最近キーボードのキーを押しても反応しなくなってきました。
そろそろ買い替え時ですかねぇ。。
2008/12/20 1:19:36


習作2です。下の画像のサーフェスは仮色です。
今回、イスでスポンジと樹脂でサーフェス分けるのに、
樹脂部分の選択をしてグループ分けたら、スポンジの部分は、
イスの背もたれと座るマットのみのレイヤーを表示してポリゴン全選択、
そのままwキーを押して、サーフェイスの樹脂部分の-をクリックすると、
みごとスポンジの部分だけ残ります。
こうやって上手く選択ポリゴン範囲を反転させて、
サーフェイスを効率よく選択して分けていく
のが楽ですね。
★★★
サーフェスはポリゴン一つクリックしても、それをどのサーフェスに属させるか、”q”押してパネル出して、
サーフェイスをドロップダウンして選んで追加できるみたいです。
つまり一気に選んでそれを一発でそのサーフェイスにする
とかしなくていいみたいで、今までそれで神経使ってました。
操作慣れてきたら軸を中心に整列とかで綺麗に作るように心がけます。
2008/11/20 1:35:53

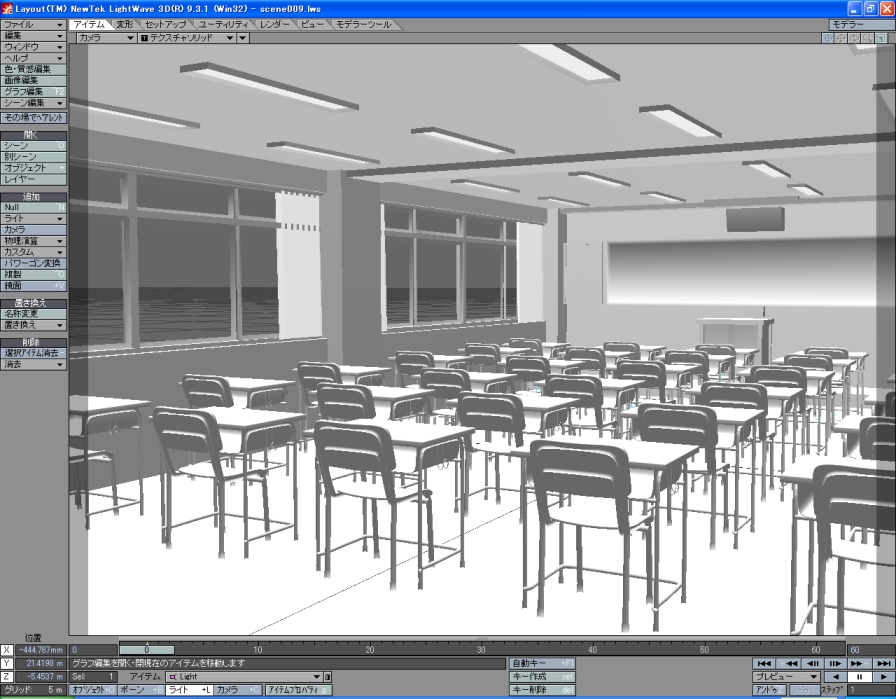
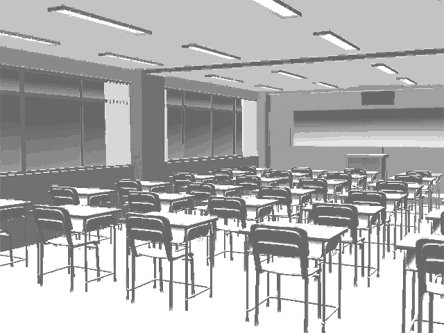
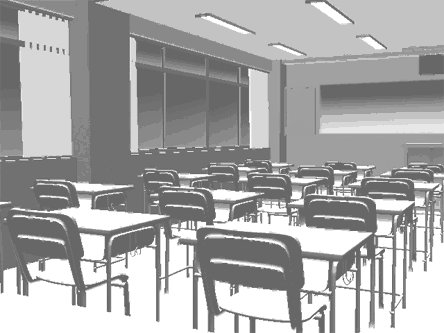
教室習作です。
今回のはアタリとマスクだけをPhotoshopに渡して仕上げます。
LightWave3Dでの楽な操作方法の研究中です。

どうせ3Dなら動かしてみたくなります(笑
美術テクスチャを貼る作業は大変だけど、なんとか頑張りたいところです。
■ウェブ拍手ありがとうございます!
2008/11/02 17:57:30

作画、なかなか時間かかりますねw
でも動きがある絵は常に違うポーズを描けるので飽きません。
2008/10/31 21:42:22

久々の習作動画です。こう、何か、滑らかでなくて、瞬時的な動き、好きです。
2008/09/18 18:55:04
■アニメーション制作講座1 〜原画のラフスケッチを描こう!〜
なるべく極端な初歩から、極端にマニアックな内容に飛んだりする説明をしていきます(笑
今回は、Photoshop (CS2) での絵の下書きをやります。バージョンはどれでも特に変わりません。
太文字を読むだけでも大丈夫です。
1.Photoshopのアプリケーションを起動します。

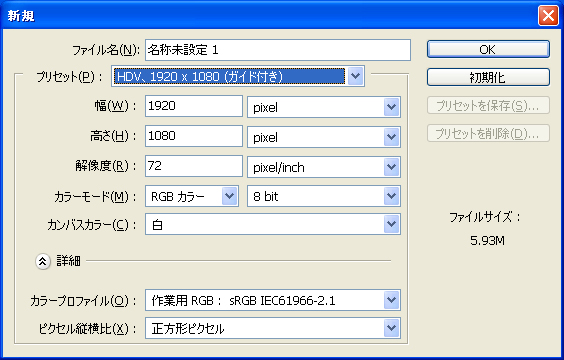
2.「ファイル」→「新規作成」を選び、とりあえず以下の設定で開きます(16:9)。
プリセットを選ばず、ドキュメントサイズを自由に入力でもOKです。

※プリセットを選んだとき、手入力でサイズを入れたとき、ピクセル・アスペクト比 (ピクセル縦横比) に注目してください。
1920×1080(デジタルHDTV)のピクセル → 1:1 (正方形ピクセル)
1440×1080(デジタルHDTV)のピクセル → 4:3 (アナモルフィック)
1440×1080などの「アナモルフィック」はプレビュー専用で16:9となります。
画像や動画に書き出すと横に潰れたような絵になります(画面サイズが4:3などのスタンダードサイズになる)。
これは映像技術の一つのアナモルフィック・レンズから来るものであり、アナモルフィック・レンズは、
スタンダード画面サイズ(4:3など)のものを、ワイドスクリーンサイズ(16:9など)で撮影・再生するものでした。
アナモルフィックは、データ量節約の中で(スクイーズ処理された動画が前提)視覚効果のある16:9を再現するための手段であり、
初めてでよく分からなかったりする絵を作る側の人は書いた絵が横に潰れてしまって
戸惑うと思うので、このアナモルフィックのPAR(ピクセル・アスペクト比)で作業をしないようにします。
(After Effects、Premierなどの動画編集ソフトで、アナモルフィックのPSDのプレビューについて補正表示設定出来ます。)
何も気にせず今後のメディア規格を見据えて物を作るのであれば、オススメはHDV、1920×1080(正方形ピクセル)です。
また、新規ドキュメントが開けたら、仕上げのクオリティを上げやすいようにするために、「イメージ」→「画像解像度」で、
「解像度」を100、150、200などにして大きな解像度で絵を描く作業を進めていきます。
After Effectsなどの動画編集ソフトで処理が重い場合は、72ppi(pixel per inch)に圧縮してから
取り込んだり(コンポジット完成後、コンポジション設定を調整し高解像度素材に置き換えるとか)、
プレビュー解像度を1/4などにして撮影(コンポジット)作業をしていきます。クロマキー、特定色のキーイングを行う場面が多く出てくるので、
非圧縮編集での作業をオススメします。
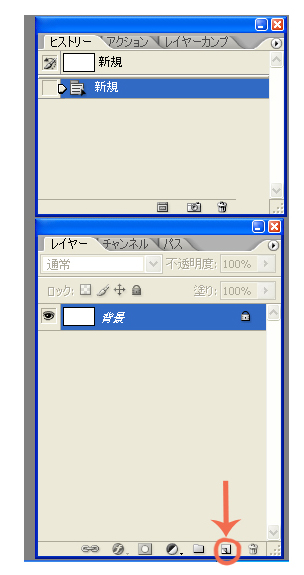
3.「レイヤー」パレットの、以下のボタンをクリックして、新しいレイヤーを追加します。
 →
→ 
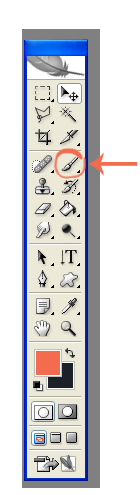
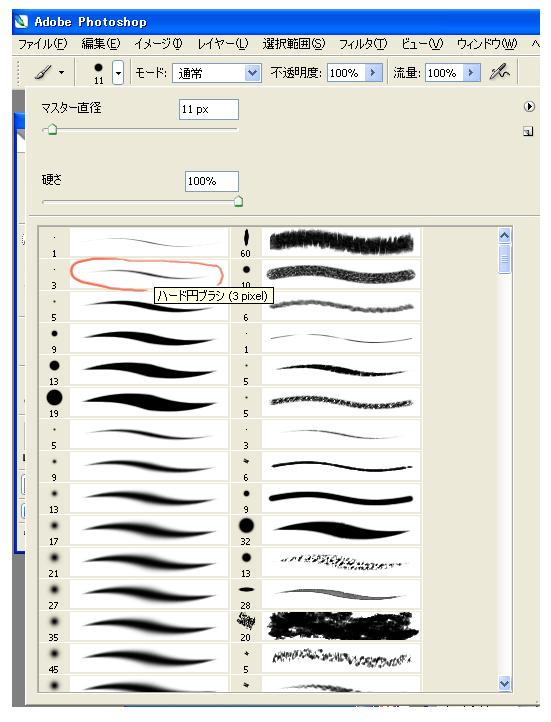
4.ブラシアイコンをクリックし、ブラシのメニューから「ハード円ブラシ」を選びます。
大きさは3pixelくらいで良いです。色はとりあえずオレンジにします。
 →
→ 
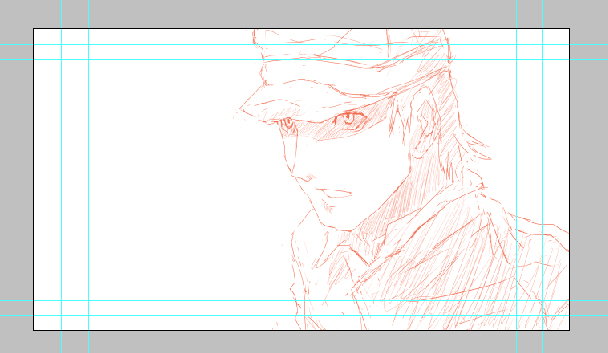
5.ブラシで自由に絵を描いていきます。間違った線を描いてしまったら、消しゴムを選択して消します。
それを繰り返してラフな絵を完成させます。腕がある人はちょっとのラフだけで良いかもしれませんが、
線画に近いところまで線を整えてラフを完成させると後の線画の清書がやりやすいかもしれません。

ラフスケッチの下に、影の斜線をつけるためのレイヤーを作成してブラシの色を変えて影指定を書き込むのも良い方法です。
影の斜線の色は影の段階によって分けたりするのも便利です。その影の段階の色のルールを守って陰斜線で影を
指定することで、彩色のときにもわかりやすくて作業がはかどります。

ガイドを表示させて、焦点を絞るのも良いです。
お疲れ様でした。これで下書きは完成です。ファイルは保存しておきます(ファイル→保存)。
めんどくさそうな用語は徐々に覚えて行けばものになっていくと思います。
また、規格を間違って作成してしまったあとの処理というのは大変なものです(クロッピングに伴うサイズ調整、配置など)。
今回は、地上デジタル放送完全移行に伴うデジタルHDTV用の映像制作ということで、
このように細かい決まりごとにそって一つ一つ進んでいきます。
また、高解像度での作成では、ラフスケッチの段階が勝負になります。今回、清書の線画では、ベクターを使用せず、
高解像度のビットマップ画像でアニメーション制作を行うため、プレビューで極力大きく拡大して正しい位置に線がブレないように
描く必要があるからです。ブレた線画を綺麗なベクター線に変換することも可能なので、そこらへんの方法も紹介していくかもしれません。
また、ベクターからビットマップ質感へ変換処理などの応用も紹介するかもしれません。
業界では、2値化、ベクターが多いですが、ここはあえて手がかかった質感を再現するために、
このようなアンチエイリアスでの作成方法で進行していきます(2値化の線画でのセルにスムージングフィルタを使う手もあるのですが、
線の質感みたいなのがあまり良いように思えないので。。)。
次回は、ラフスケッチでの動画に入ります。〜単純な形状のラフで動きを作る〜
■web拍手ありがとうございます!(^o^)/
2008/09/14 3:21:54
BLOGにも書いたように、これからはアニメーション制作講座をつらつら書いていきます。
・・・すいません、今回の更新は過去に描いた長門の絵サイズでかい.verで代用しますorz

■ウェブ拍手ありがとうです(^o^)