●パターン登録したナナメ45度の線をレイヤーにバケツで流し込みます。

●もう一枚レイヤーを作成して交差するように傾けます。

●フェンスの色に変えます(色調補正)。

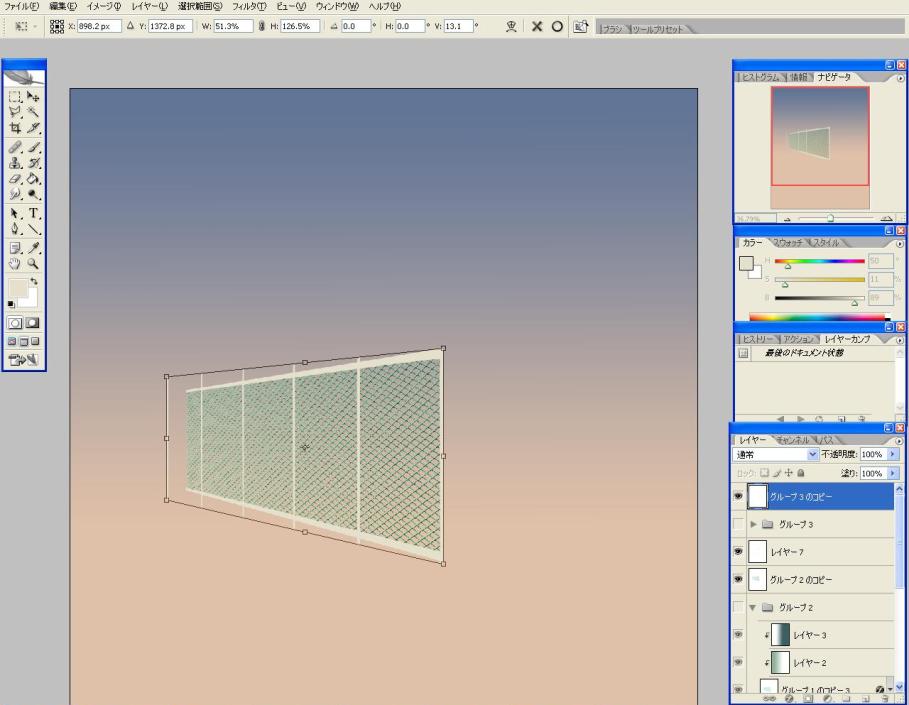
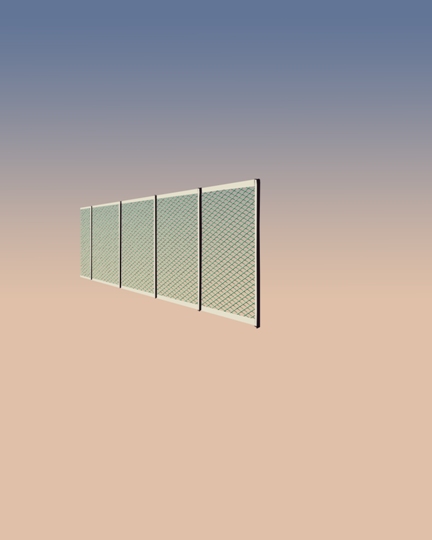
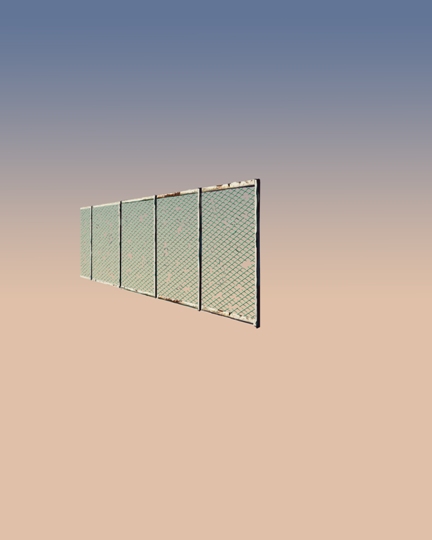
●遠近法や拡大縮小でパースをつけます。

●余分な部分をカットします。

●レイヤースタイルウィンドウを表示して、ベベルとエンボスにチェックを入れて、境界とテクスチャにもチェックを入れます。
レイヤー効果、高度な合成、ブレンド条件などを感覚で弄って、良い感じなるようにしてみるのも見栄えUPのコツです。
グラデーションをフェンスのレイヤーにクリッピングマスク化してかけます。奥は薄く、手前は濃くです。

●ここらへんで背景の色をつけます。空を夕方に設定しました。また、フェンスたちのレイヤーは
いったんグループ化したら結合しちゃいましょう。効果がかかっているとベベルとエンボスの関係の
合成効果で色付きの背景の中に消えてしまうからです。

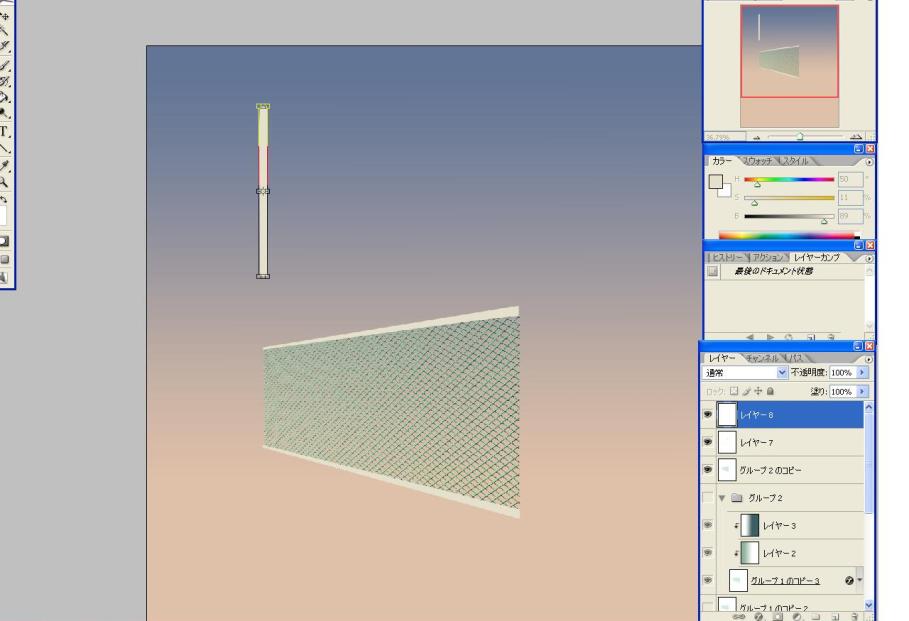
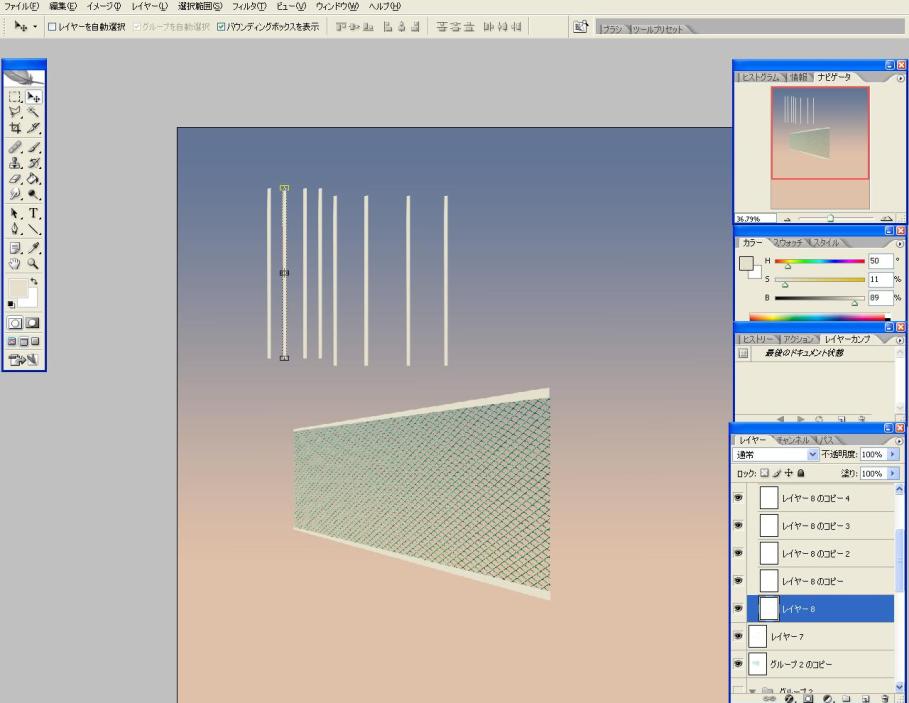
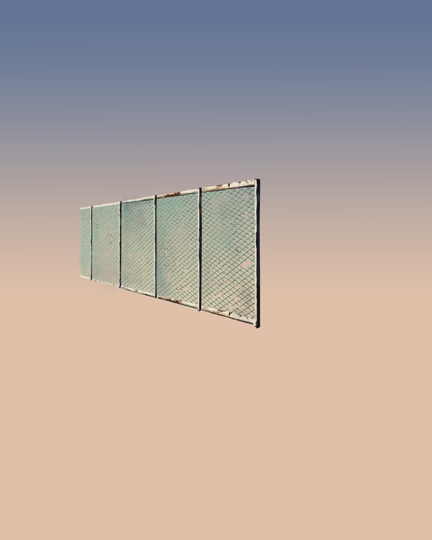
●別レイヤーでフェンスの枠を描いて行きます。

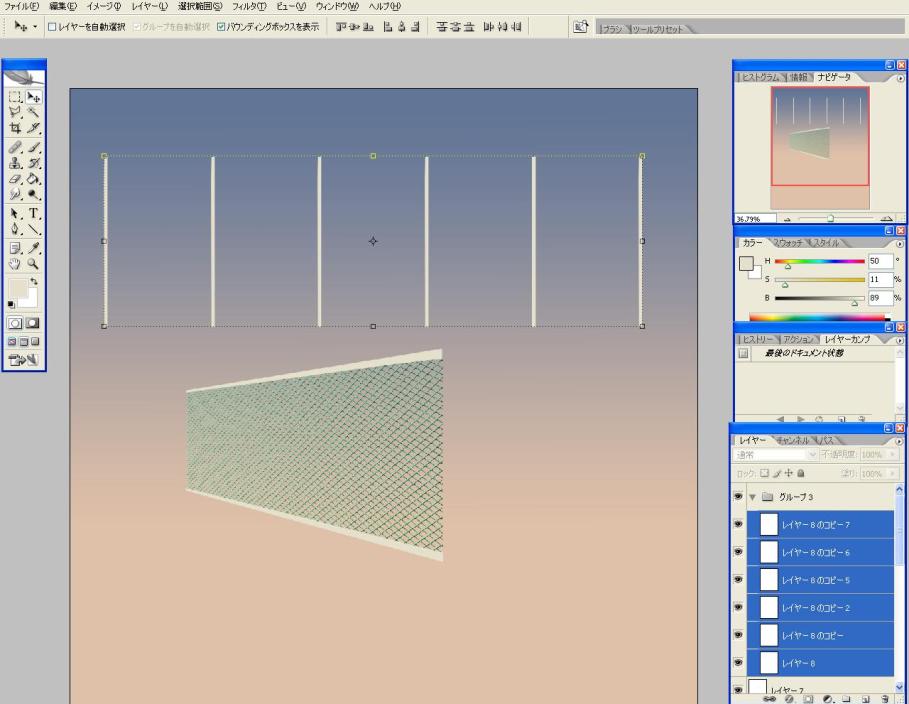
●ここでポイントは、移動ツールでの拡大縮小、整列です。2Dで棒を並べ、均等に整列、分布させたら、
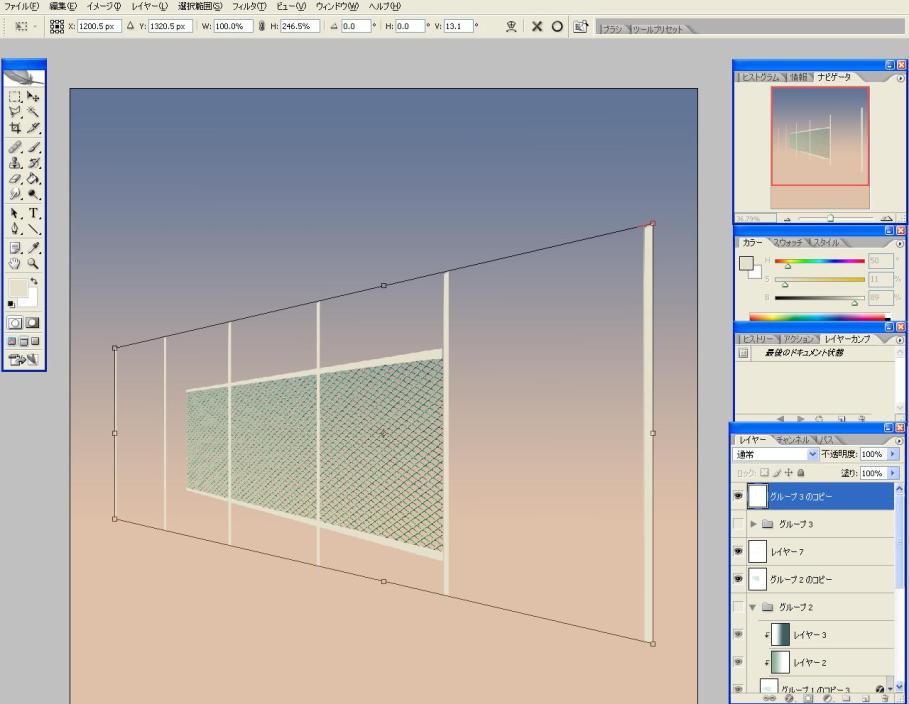
そのレイヤーをグループ化して一つのレイヤーに結合したら、遠近法や拡大縮小でフェンスに合成します。

●右端を分布などで端のレイヤーの棒を動かし、棒が多ければレイヤーを抜いて良い具合に2Dで配置を決めます。
(フェンスの網にパースをつける時点でこの棒たちも作成して付け足してからパースまとめてつけるほうが良かったかもしれません…)



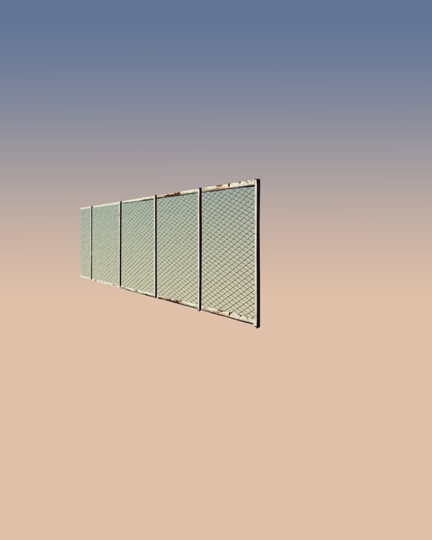
●多角形選択ツール、バケツをじゃんじゃん活用してフェンスを立体的にしていきます。

●どんどん新しいレイヤーを追加して、錆びれた感じを追加していきます。
ちなみに錆の感じもフォトショを駆使するとテクスチャとしても作れます。自力で描く手助けに
するといいです。例:Tremor画像(錆の作り方はphotoshopデザインブックに載ってます。
こちらを参照に。この本はデザインと言いつつ、テクスチャ作成において一番優れたバイブル本です)
テクスチャを機械的に作るのは描くことと反しますが、パターンが多い
3Dテクスチャなんかではかなり役に立ち、時間の節約にもなります。この背景美術作成の機会になれた方が
良いです。


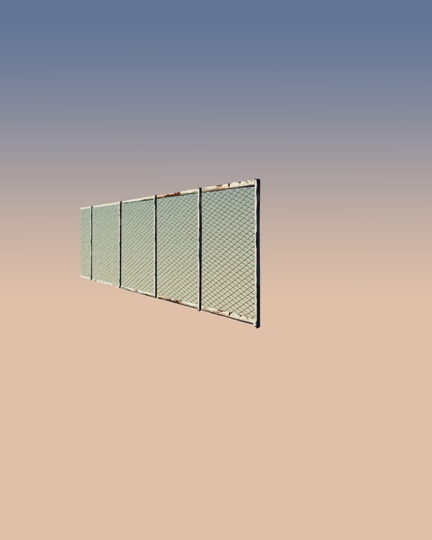
●まだ多角形ツールによる単調感が残っているので、枠の部分などを描き込み、付け加えます。
綺麗過ぎる直線の塗りは、機械的に見えてしまうからです。
ここで注意なのは、フェンスの網はまだ弄くらなくて大丈夫です。
網は最後にレイヤー全部結合してから消しゴム合わせて修正するからです。

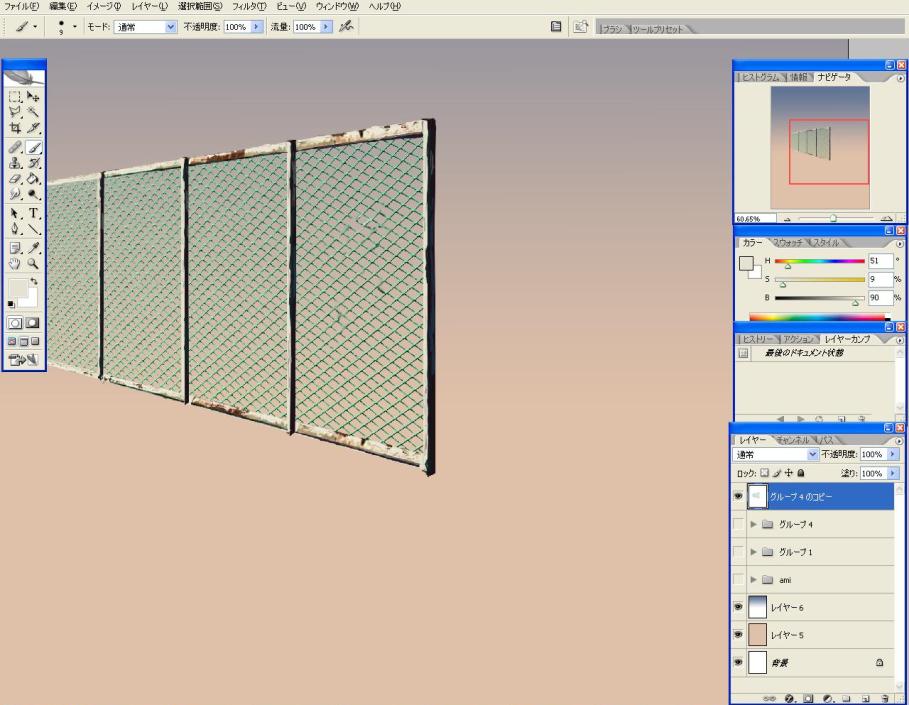
●網は指先ツールメイン、指先で曲げ伸ばしたら、ブラシで色を濃くつけて修正します。
ここでポイントは、金網系はハイライトでグロスが出るので、ここではフェンスの緑の色を明るくして
グロスを描き込んでいきます。

●地道にフェンスを切ったり、曲げたり、伸ばしたり、影つけなおしたり、グロス入れたりして味を出していきます。
指の引き伸ばしでもやっとぼけた部分は消しゴムで消したり、ブラシでシャープにしましょう。シャープツールを使用
しても良いです。
ここでポイントは、消しゴム、指先、ブラシと一回一回それぞれ切り替えてやるのではなく、一気に、
1.消しゴムで切る予定のフェンスの部分を全部消す
2.指先で曲げる予定の部分のフェンスを一揆に全部曲げる
3.消しゴムでぼやを全部消す
4.ベタブラシで修正する。
と一つの仕事をまとめてやり、全体像を見渡しながら一揆に「設計→描き込み」という手順でやります。
これはすごい重要で、一部だけを拡大して描き込んでやっていると全体像が見えず、最終的なまとまりが
悪くて結果やり直す作業が多く発生してしまいます。設計の時点で(ここではフェンスの劣化具合のバランス)
納得いくまで弄ったら、一揆にあとは描き込みが王道です。
プログラミングでもステップの塊です。このステップをしたら次のステップと順序良く走るのと同じです。
その順序をいかに無駄を無く、合理的、論理的にやるか、これはアナログ美術を極めた者もこれを自然と
やっているはずです。過去の優れた芸術作品は解析するとすごい論理的なことが多いはず・・・?

ものすごい余談なことを書きますが、この指先ツールで曲げるとか、消しゴムで消すという作業も、実は
自動化で出来ます。ペインターのストロークの記憶、再生です。ストロークのブラシを、消しゴムとかに設定
して自動再生で良い具合に消したり曲げたりしたらアクションを停止します。ペインターのこのストロークは、
ランダムに塗り重ねたりできるので、つまりランダムに消せるわけです。
「単調描画にならない=単調イレースにならない」わけです。網と枠に分けてペインターに渡して、網に
ブラシ設定を上手く調整したアクションを実行させるわけです(平面フェンスの時点で)。
このワザを使うのは、大量にそういった処理を施さなければいけないときに実行します。
今回はたいした量じゃないので、やりません。
「常に楽にできる方法は無いか?」という姿勢での積み重ねが今世の中をこれだけ高度な技術社会にしたのと同じで、
デジ絵にもデジタルだからこそ革命を起こすわけです。
●以下修正後です。修正を多くすればするほど、古びた感じを出していけます。
そしてまた新しいレイヤーを作り、もやをかけて”絵画化”させます。前のステップの精密な作業の描画で止めてしまうと、
写真っぽくなってしまいます。あえて崩していくのです。
指先ツールを木炭描画にして引き伸ばすと、エアブラシ感が消えて味が出てくると思います。

●あとは参考資料などの写真を見たり、ブラシを弄ったりして背景もさまざまな手法で描いていきます。
背景作成のコツは下地を大雑把に描いて、これでOkってくらいまで設計を粘ったらあとは、一揆に描き込ます。
色パレットで色のスライダをいろいろ弄くり、またスウォッチから色を運んでブラシの不透明度を変えて重ねた色
を使ったりとして色を載せていって、コントラストが高くなるまでやります。精密に描くのは、本当に最後です。
またレイヤーがどんどん増えていくと、塗り重ねるとき不都合が起こるので、ドンドン合成していきましょう。
ただし落ち陰とかにグラデをクリッピングマスク化で重ねる場合など、は分けておきます。

ちなみにこの絵は昔描いた絵の別アングルのつもりです。
実際の手法はこれだけじゃないですが、さまざまな手法を駆使して仕上げることが背景攻略の一つだと思いました。
今回のはフェンスの描き方ということでここでストップします。その他の描き方(テクスチャ的なの)もこれから紹介していこうと思います。
(ちなみにフェンスの次に全体を描くという手順は合理的でないです。勢いで描いてしまおうとしただけですw)