雑記(試行錯誤やら覚書やら)_note004
以前から分離しようと思ってた絵やアニメ以外、堅苦しい内容などの習得したいことたちを
つらつらと書いていきます。
けっこう地味なページです。専門の方から見たら内容はほとんど無いようみたいな感じだけど、
面白いことも書くかもしれません。
とにかくごちゃごちゃなメモ。更新は多い・・・はず??
現在取り扱い中内容リスト:
C++(Visual
studio (VS)) , HTML , Photoshop (PS) , Image Ready
(IR) , After Effects (AE),効率改善 , バッチ処理
, web , Premiere , Dynamic Link , R-09
, マイク , OpneCV , Photoshop scripting , javascript , C#(.NET) , GUI , NScripter ,
ACCESS , CGI , Perl , MIDI , SSW , ACID , 初音ミク , Version Cue , FLASH ,
検索(Ctrl+F)で上記の単語を探すとそれに関する内容に飛べるようにしておきます(多分^^;)。
本部に戻る
ログ
note001 、 note002 、 note003 、 note004
2009/02/18 23:39:32
漫画制作中です。コミスタのユーザーズガイドをパラパラ見つつ、ネームから仕上げまでの流れを一通りやっても、
まだもっと良い手はないかと調べていたら数日経ってしまいました。
Photoshopでもトーン化したりするやり方をサイト巡って調べて、トーン化に関して一定作業をアクションでするというのも
あったんですけど、どうも作業しやすいよう相当カスタマイズしないと自由度(とくにトーンの種類)が上がらない感じで、
その点コミスタはアミカケとかさまざまなトーンを初めから自由にできる&用意されているのが便利です(自作トーンも可能)。
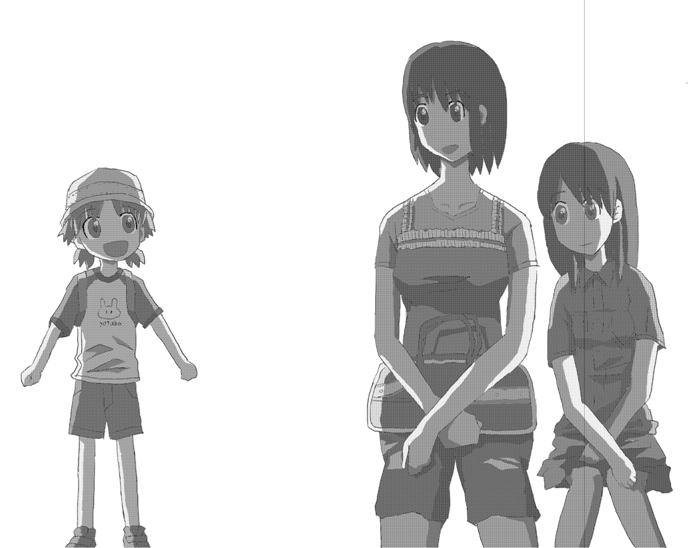
下のはアニメのセル(ベタ)を擬似階調にした例です。グレースケールみたいですがモノクロ2単調です(画像はトリミングして圧縮したJPG)。
トーン化というレイヤー変換(表示変換)も出来ます。
実際の紙のサイズにモノクロ2単調で出力して、モアレがないかチェックします。
フォトショップなどで線画をアンチエイリアスで描いたものをそのままコミスタで使うと、荒れが目立つので、線は鉛筆ツールか、
あるいはコミスタ側で作成する方が良いみたいです。

右の縦線は内枠線です。入稿のとき印刷会社でどこまで裁断されるのか、よく調べておかないといけません。
ストーリーエディタっていうので、メモ帳の原作に、セリフやらト書きごと空行入れて、それをテキストデータで
ページに流し込んで、ネームの効率化もしてみました。
気になった点は、3DLTという3Dを漫画にするという機能なんですが、ものすごくわくわくして自分で作成したLWのオブジェクトを
読み込むもちょっと形式が違うらしくて読み込めず、いろいろ理由を探してたら、どうやらボーン入れたりIKとか組んだりしてると
組み込めないみたいです。そしてびっくりしたのがコミスタでは親子関係組んだだけの純粋なポリゴンを切削したオブジェクトを、
FKのみで動かせるというもの・・・。よって3DLTは保留でorz
いつの日かIKでポーズとらせられるよう開発が進むのを望みます。
解決策として、LW側で背景に原稿用紙を表示させ、カメラに常にバックに表示状態にしておいて、解像度なりサイズを合わせます。
その状態でカメラビューのままで、各コマにリグしたキャラにポーズをとらせ、配置していきます。
レンダリングは1コマずつにして(レンダリング時間やキャラ重なりの関係上)、背景非表示で書き出し。
線とベタのみを書き出してコミスタ側で読み込んで修正やら追加やらして効率化させます。
コミスタ側でベタはグレーでレタッチなり編集を行って、ベタを選択しやすいようにして特定の場所を特定のトーンで張替えを行い、
最終的にベースのベタの減色方法をトーン化にして仕上げる感じです。3D側でトゥーンシェードが綺麗にいくよう、いかにモデルを
作りこめるかが鍵です…。
2009/02/08 13:01:24
■AfterEffects超ウルトラスーパー便利ショートカット
これはメモせざるを得ない。タイムライン上の操作はAE操作の核みたいなものです。
今まで調べなかったことに激しく後悔。。スナップ便利すぎて涙が出そう。
以下太文字や赤文字が多くて、胡散臭いサイトのようですが、とにかくこれは強調したい。
★タイムラインパネル間の移動
ワークエリアの開始点に移動:Shift+Home(Jでも可)
ワークエリアの終了点に移動:Shift+End(Kでも可)
前のキーフレームまたはレイヤータイムマーカーに移動:J
次のキーフレームまたはレイヤータイムマーカーに移動:K
コンポジションタイムマーカーに移動:キーボードの 0 〜 9
選択したレイヤーがタイムラインパネルの最上位に表示されるようにスクロール:X
ズーム中に、パネルの中央に表示されるように現在のタイムマーカーをスクロール:D(-^でズームアウト、ズームイン中とか)
ズームアウト時間:-
ズームイン時間: ^(ハットキー)
★パネル間の移動(コンポジションパネル、タイムラインパネル、レイヤーパネル、フッテージパネルで使用)
コンポジションの開始点に移動:Home または Ctrl+Alt+ 左矢印キー
コンポジションの終了点に移動:End または Ctrl+Alt+ 右矢印キー
1 フレーム先に進む:Page Down または Ctrl+ 右矢印キー
10 フレーム先に進む:Shift+Page Down または Shift+Ctrl+ 右矢印キー
1 フレーム元に戻る:Page Up または Ctrl+ 左矢印キー
10 フレーム元に戻る:Shift+Page Up または Shift+Ctrl+ 左矢印キー
レイヤーのインポイントに現在時間インジケーターを移動:i
レイヤーのアウトポイントに現在時間インジケーターを移動:o
キーフレーム、タイムマーカー、インおよびアウトポイントを時間スケール上で相互にスナップ
:Shift を押しながらアイテムをドラッグ★
→フッテージを選択して、現在時間インジケーターをshiftを押しながらドラッグするということ。もはやAE人生を変えるショートカット。
とくに現在の時間インジケーターで終了時間決めてから、その時間にキーフレームをぴったりスナップさせられるのはすごい便利。
★以下ワークエリア、フッテージ関係。インジケーター(現在の時間)を優先とした操作が映像制作では重要かも。
フッテージの終端をインジケーターに吸着(つまりインジケーターで指定の時間に合わせたら、それにフッテージを合わせる)
:shift押しながらフッテージをドラッグ
フッテージの先端をインジケーターに吸着(つまりインジケーターで指定の時間に合わせたら、それにフッテージを合わせる)
:shift押しながらフッテージをドラッグ
→つまりshift押しながらフッテージをドラッグ★
フッテージの終端をワークエリアに吸着(つまりインジケーターで指定の時間に合わせたら、それにフッテージを合わせる)
:shift押しながらフッテージをドラッグ
フッテージの先端をワークエリアに吸着(つまりインジケーターで指定の時間に合わせたら、それにフッテージを合わせる)
:shift押しながらフッテージをドラッグ
→つまりshift押しながらフッテージをドラッグ★
ワークエリアの開始点を現在の時間インジケーターに設定:B
ワークエリアの終了点を現在の時間インジケーターに設定:N
ワークエリアを選択レイヤーに設定:Ctrl+Alt+B
レイヤーが選択されていない場合に、ワークエリアをコンポジションのデュレーションに合わせて設定:Ctrl+Alt+B
ワークエリア先端をフッテージの先端に吸着:shift押しながらワークエリアをドラッグ
ワークエリア終端をフッテージの終端に吸着:shift押しながらワークエリアをドラッグ
→つまりワークエリアをフッテージにスナップ:shift押しながらワークエリアをドラッグ★
他の便利なもの
http://www.adobe.com/go/learn_ae_jeffmovement_jp" target="_self
特に太文字を組み合わせて駆使すれば、キーボード操作で瞬時にアイテムの表示時間や幅の精密な編集ができるので、
決められた時間枠(絵コンテの指示とか)で編集するのに大きな威力を発揮。むしろこれタイムラインがあるPremiereとかDAWでも調べておかなくては…!
その他気になるもの(マニュアルでそのつど確認)
・レイヤーの微調整
・
・
------------------------------------------
というか、操作でキーボードショートカット使いたいと感じたら、すぐAEヘルプを見ることを習慣にしよう。
どのツールでのキーボードショートカットは必須!キーボードショートカットを多く覚えているソフトほど使用頻度が上がる法則。
人は楽なものにひきつけられる!
これでテキストアート系アニメートも難なく挑戦できます…!
2009/01/27 2:57:13
毎回ですが、Pixivでいろいろな絵を見ていると、もっと頑張らないと、と感じます。
試行錯誤して制作の作業量を極限に減らしていて、基本、楽して良く見せる、
という姿勢なので、その少しの作業量も怠ってしまうことが度々です。
なのでどうも集中力と気力が弱いです。あと今の自分に必要なのは忍耐です。
ただ、その忍耐には孤独がつき物ですね。孤独な時間を少しでも減らしたければ、
やるべきことをさっさと片付ける!という姿勢でいきたいです。
2009/01/13 0:43:13

テストシェーディング。モデリング作りこみは後でやります。
スーパーセルシェーダーとBESMを使い分けてます。フリーのunRealのプラグインにもお世話になっていたり。
新海さんがやってるグラディエントで諧調つけるのもやったんですが、あれってけっこう融通が利かないというか、
自分の操作法がまだ未熟というか、、。
色なんて言うものはあらかじめ設計したのにあわせるとか背景とあわせるとか、あとでやります。
3Dのサーフェスってほんと便利ですねw
線画というかエッジはLW標準ので出してます。
アンチエリアシングがちょっと・・・って感じなので、PLDバスを上げるなり、カメラ距離で線サイズ変えるなりして調整して
綺麗な線画にもできるようです。
線画だけレンダリングちょっとしたいと思ったけど、線の色やサイズも変更できる上、セルシェードの線なしベタ
だけ書き出して分ければ、線のみレンダリングは必要ないかなぁと思ったりもするけど、やっぱり漫画用とかに線だけで書き出したい。
モデルのサーフェイス白にしてルミノシティ最大にしてアルファ付きでエッジ付けて書き出して、あとは白だけ抜くなり乗算なりでも
可能だけど、やっぱめんどくさい。
またちょっと調べてみよう。
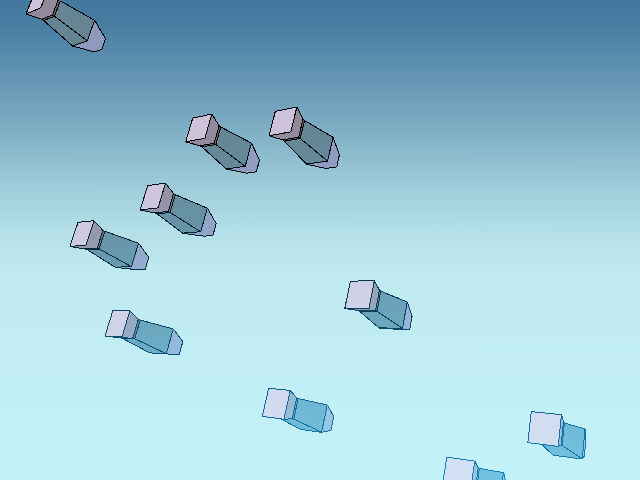
ネットサーフィンでいろいろ発見!
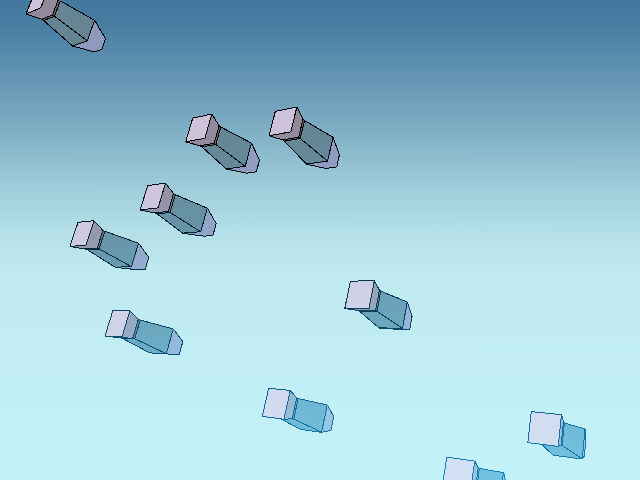
手動で1個のミサイルのモーションつけて、複製でキーフレームごとずらす方法してたんですが、
どうしてももっと楽な方法がないかと調べていたら、メディア科の論文みたいなのがありましたw
★板野サーカスのメモ
以下プラグイン自体のパラメーターをいじったり、スクリプト利用したりするみたいです。
まず発射数、初速度、発射角度、誘導性能の値を決定。
誘導精度:MEL用だけど理論的にはどれでも適用可能の予感!
P(n) = P(n-1)+d
V(n+1) = [{(1-P(n))Vm+P(n)Vp}/|{(1-P(n))Vm+P(n)Vp}|]|Vm|
P(n):誘導精度の値
n:フレーム数
d:誘導精度(目安として0.1(直撃)~0.01(はずれミサイル)とか入れる。定数っぽい)
Vm:ミサイルの方向ベクトル
Vp:target の方向を向く方向ベクトル
LScriptに置き換えて何とか…まあちょっと仕様が違うかもしれませんが、、。
この値をミサイルごと誘導性を変えることで、ミサイルの3種類(決め事で、秀、優、劣、の3タイプに分けてるらしい)
を上手くばらけさせて雰囲気作りをしていくのがポイントみたいです。
次に爆発反応距離、先読みの有無を決める。
時間あるときもっと詳しくみていこうと思います。
あとちょっとパーティクルの生成について、煙とかエンジンの炎、
尾を引くようにしたりも考えなければ…。
煙とか雲はやっぱり大体パーティクルですね。
炎とかLWのレンズフレアでもよさそうですが、炎用のオブジェクトを作っておいて、
それを個別に書き出す、あるいはそのオブジェクトをスクリプトorAE自体でキーイングで作成などで
AE編集するのが良い味出るかもしれません。何かせっかく作画した炎をAE加工して
CGっぽく思われてしまうなら、そこは思われるとおりCGでやってしまうほうが吉です。
作画を発揮するのは、ミサイル爆撃による大きめの瓦礫崩壊とか塵作成くらいです。
ウィンドモードのアニメーションパスとか使って出来そうですが…。
あと独特のカメラの制御を工夫するような記述も組もう。
モーション軌道、カメラ速度、それ以外に画角を広角と望遠の切り替えなど。
AEとLWの物理演算は本当に便利。基本式+手動+特殊な式の組み合わせである程度変化球のような表現も可能。
慣れてきたら、エフェクトやサブオブジェクト以外に、キャラのモーションにも応用したいところです。
2009/01/11 16:43:27
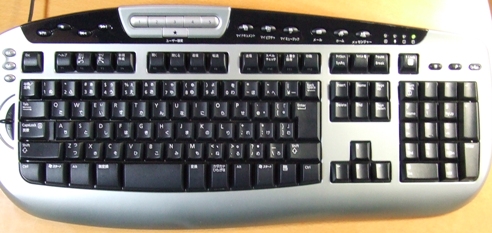
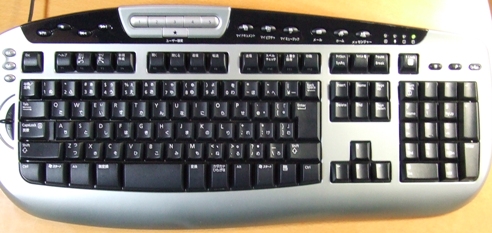
キーボードのキーの反応が悪くなったので新調しました。安いキーボードで代用しようと
思ってたんですが、少しだけ機能が多いものにしました。

マイクロソフトのDigital Media Pro Keyboardっていうのです。
2780円で、ポイント使って1200円くらいで買えました。

電卓・ログオフ・スリープ

マイドキュメント・マイピクチャ・マイミュージック・メール・ホーム・メッセンジャー
ファンクションキーも通常のショートカットキーとあわせて使います。

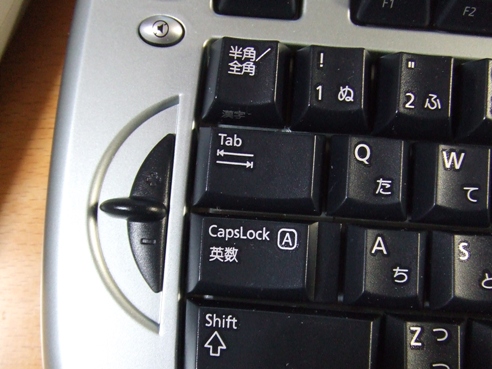
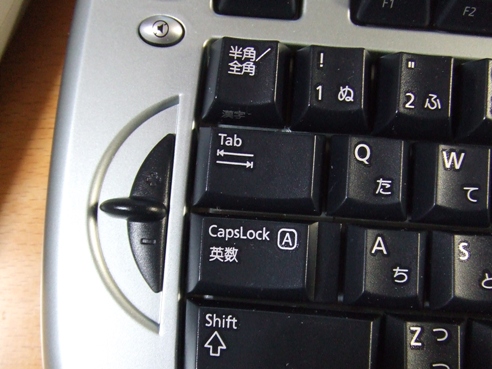
最近、いろいろなツールのキーの割り当てで、ファンクションキー(shift、ctrlも使って)が埋まってしまったので、
このユーザー設定の部分で、フォトショスクリプトとかLWで割り当てきれてないよく使うキーを詰め込もうかと思います。

メディアプレイヤーなどの再生・停止など。

このスライダを使って画像ビューアでズームなどを行えます。CTRLでハンドにした状態でズーム操作できる
ので快適です。
もっとすごい割り当てできるキーボードもありそうですが、今は暫定的にこれでしのぎます。
それと次マウスが壊れたら、多ボタンマウスを新調しようと思います。
やっぱりキーボードってのも、クリエーターの重要アイテムの一つですね。
2009/01/06 22:45:03
新年早々風邪で体力衰えていますが、こういうときだからこそやろうと思います。
もしかしたらインフルエンザ??かってくらい何日もからだがだるい感じで激しく衰弱しています。
早く治れ~!
ザッキをつけて、3月までにできる限りやりたいことの土台を固めたいところです。
そして今回やること表を作成。時間とやる量を書いてそれをもくもくと実行する感じです。
乗る気じゃないときでもとりあえず手をつけるのが狙いです。
まずはPHPとかHTML、FLASHあたりを頑張ります。
2008/12/09 22:15:19
卒論作成中です。研究室で教えてもらったWordの目次を自動で作る、「書式とスタイル」が便利です。
各章を専用テンプレートの見出し1で「はじめに」から「まとめと課題」まであらかじめ作って、見出し2で各章の内容を
作って、さらに見出し3で分けます。図や表は挿入した図表を右クリックで図式番号だかを選んで通し番号をつけていきます。
またこれらつけた番号たちは目次で右クリックで更新を押して反映(自動生成)して、また各見出しや図表の通し番号の項目が増えたり、
項目を消したりしても、繰上げとか繰り下げで番号が自動で変更してくれます。
ページ番号も印刷用に左右に分けるようにヘッダーをダブルクリックして設定します。
これでどんな急な変更や過激な変更にも瞬時に同期の対応が出来て、さくさく編集していくことができます。
2008/12/07 6:33:26
打ち込み練習兼和音とメロディ-あわせ
メロディーは小節頭でコードにあわせて何となく打ち込み、大体は2部音符で伸ばしながら一部細かいところは順次進行でカバー(多分)、
モチーフに注意して、、としたつもりでも難しいです。
ストリングスはまったくのフィーリングでつけたので、もう少しボリューム下げて目立たなくしたほうが良かったかもしれません^^;
2008/11/26 3:40:29
アンケートフォームの作成
どうやらメールが届いてたので、上手くいっているらしいです。
今日はweb巡回でのDLの効率化のためにいろいろ調べてました。
画像とかはタグが埋め込まれていればいいですけど、タグ無しで名前がただ記号の羅列の場合、
どうしても画像の何かしらの情報をつけたいんですけど、自動で名前付けてDLするのは無理かな~って感じです。
ページのURL埋め込んで後ろに番号つけるくらいの情報はほしいですね。そういうツールは今のところ無いっぽいです。。
理想はページ見るだけで必要な分を落とすって感じですが、ファイルやカテゴリの分類までは難しく、
とりあえず一部クリック+shift選択でその範囲をOrbitのドロップゾーンにD&Dして該当箇所をまとめて落とすって感じです。
あまりにも名前無視で落とすと連番の動画とかあとで見る気無くすのでそこらへんは名前付けて、
それ以外の画像とかは名前そのままです。
やっくんさん情報のマイプレースでディレクトリに飛ぶのも大活躍しています(窓の手)。
Flickrは見てるだけで落とすとか言うのがあるのでそれを試してみます。
http://www.oshiete-kun.net/archives/2008/11/flickr.html
1日にファイルの種類とか内容カオスな感じで日付でフォルダで分けて容量1Gくらいです。
画像枚数は1500枚くらい、動画はflvとかmp4とかwmvなど100個くらい、あとはzipとかもろもろのファイルたちで構成されてます。
RSS+WWWC+お気に入りグループのサイトで、巡回時間2時間。
オールジャンルで回って激しく濃厚な2時間ですが、あらゆる情報が入ってくるので充実しますw
内容あとでじっくり見るときに分類する感じです。
とにかく絵や映像制作の参考資料になるので、DL攻略はもっと極めます。
アメリカのYahooアカウントを取ってる過程で感じたことは、アメリカのYahooサイトはAjaxだか何か分らないんですが、
webページの操作感覚がカッコイイですw
2008/11/25 1:16:12
大学卒業する前に、図書館にある本を学費分全部読んでやるって気持ちで残りの日々勉強します。
仕事入っちゃうとなかなか独学する時間限られてきますもんねorz
さっそくAccessです。いろんな仕事や制作作業やウェブ関連の面で使えるので、これはやりがいがあります。
2008/11/25 0:29:44
Accessで作成したデータベースから、自動でデータページを作成してみます。
ショッピング系のサイト作成とか、過去ログの絵とかまとめるのも便利そうです。
データベースを更新させると、もとのwebページのデータも更新されるということで、しっかりマスターしたいところです。
まずは同人誌や書籍をたくさん出していて、それをサイトにデータベースとしてまとめるという妄想のもとで、ページを作ってみます。
・・・
ここでまさかのAccessの壁にぶち当たる・・・!
というわけでまずはAccessを一からじっくり学びます。すごい回り道ですw
2008/11/24 22:23:28
携帯電話向けWebページの作成
一応携帯から見れたんで、大丈夫かな?
PCのブラウザでみるとぶっ壊れている感じですが、携帯では整っていて、、どうにかならないでしょうかorz
iモードとかEZwebとかソフトバンクとか閲覧設定でディレクトリ自動で飛ばすようになんかできるみたいなので、
そこらへんも作ってみます。
ついでにQRコードも作成。

モニターをカメラで見ると干渉縞が見えて駄目かと思ったんですけど、認識出来たようです。
携帯電話のカメラ機能で、OCRなんてあったんですねw
使う機会は大学の掲示板で連絡事項を写メでパシャって撮って、OCRでテキスト文字にしてスケジュールに貼り付けて、、
ってするくらいなら写メのままでも全然OKな気が。
2008/11/24 21:47:56
アンケートフォームの作成
javascriptが原因か、それとも何か設定の問題か、、何かサーバー側の制限か、メールソフトが起動しません。。
2008/11/24 21:41:08
FLASHを触っているとjavascriptが出てきて、javascript触っているとhtmlが出てきてと、、いうことで、
今から一番のベースであるhtmlをたんさん頑張ります。
HP作成ソフトの機能をとりあえず全部試して、作成できたらコードみたりして勉強していきます。